หน้านี้คือตัวอย่างการสร้าง Gif Anmation ด้วย Photoshop และ
Image Ready นะครับ เพื่อเป็นพื้นฐานในการสร้างงานอื่นๆต่อไป
โดยปกติการสร้างทั่วๆไปแล้ว จะใช้ขั้นตอนคล้ายๆกัน แต่อาจแตกต่าง
ไปตามเทคนิค และเครื่องมืออื่นๆที่ใช้
ก่อนอื่นเราต้องหารูปภาพที่เราอยากทำก่อน หรือจะสร้างรูปที่ต้องการ
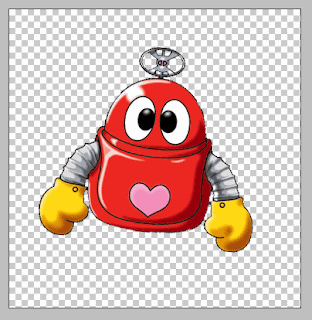
เอาเองก็ได้ เช่น ตอนนี้ผมต้องการสร้างรูปหุ่นยนต์ เอามาทำเป็น
ภาพเคลื่อนไหวจากรูปข้างล่างนี้

ใช้โปรแกรม PhotoShop เปิดรูปที่ต้องการ แล้วใช้เครื่องมือ
Ractangular Marquee Tool
กำหนดเลือกเอาส่วนที่ต้องการให้ครบ กด
 หลังจากก้อปปี้แล้ว ก็กด
หลังจากก้อปปี้แล้ว ก็กด
แบบใส(Transparent) เมื่อหน้างานใหม่ขึ้นมาแล้วก็กด
เพื่อนำงานในคลิปบอร์ดเราลงไปวาง จากนั้น เราก็จะค่อยๆลบส่วนที่เราไม่ต้อง
การทิ้งไปเครื่องมือมีให้ใช้หลายตัวตามถนัด แต่มือใหม่แนะว่าให้ใช้
ยางลบ (Eraser Tool) มีให้เลือก 3 แบบตามความสะดวก แต่ในงานนี้ผมเลือก
Magic Eraser Toolเพราะภาพพื้นหลังเป็นสีเดียวกัน
บางครั้งในส่วนที่มีขนาดเล็ก สามารถขยายงานเราให้ใหญ่ขึ้นด้วยการ
กด
ใช้กด

หากภาพที่ได้ไม่สมบูรณ์ (เช่นในตัวอย่างนี้คือ ที่เท้า) ต้องซ่อมแซมภาพ
ด้วยเครื่องมือต่างๆ อย่าง Clone Stamp Tool
 แต่ในงานนี้ผมใช้วาดเพิ่มด้วย Brush Tool โดยเลือกสีด้วยเครื่องมือ
แต่ในงานนี้ผมใช้วาดเพิ่มด้วย Brush Tool โดยเลือกสีด้วยเครื่องมือ
Eyedropper Tool แล้ววาดเอา สามารถปรับขนาดแปรงด้วยการคลิกขวาที่งาน
ปรับขนาดได้ตามต้องการ ซ่อมแซมรูปจนพอใจ
ก่อนจบขั้นตอนนี้ ควรลบส่วนอื่นๆที่ไม่ต้องการที่เหลือให้เรียบร้อย
เพราะไฟล์นี้เราจะนำไปใช้งานแล้ว (อย่างรูปภาพที่เราลบไม่หมด
อาจมีเป็นเศษภาพเหลืออยู่ ทดสอบด้วยการสร้างเลเยอร์ใหม่ขึ้นมาโดยคลิกที่
ไอคอนสี่เหลี่ยมพับมุม ที่ด้านล่างของหน้าต่างเลเยอร์ แล้วลากลงมาให้อยู่ล่าง
สุดของเลเยอร์ทั้งหมด แล้วเติมสีที่สามารถสังเกตสีที่แตกต่างได้ง่ายๆ
เช่น สีน้ำเงิน ด้วยเครื่องมือ Paint Bucket Tool คลิกเลือกไฟล์รูปภาพเรา
แล้วลบส่วนภาพที่ไม่ต้องการออกให้หมด เสร็จแล้วก็คลิกที่รูปดวงตา
เพื่อปิดการแสดงของเลเยอร์พื้นหลัง)
โดยคลิกซ้ายแล้วลากลงไปที่ไอคอนสี่เหลี่ยมพับมุม หรือ คลิกขวาที่เลเยอร์
แล้วสั่ง Duplicate Layer ก็ได้ (เผื่อๆเอาไว้สัก 2 - 3 รูป กันพลาดด้วย
ไม่คิดตังค์เพิ่มครับ เดี๋ยวทำเสียไปไม่ต้องทำใหม่) คลิกปิดเลเยอร์อื่นๆเหลือ
ไว้เพียง 1 อัน
จากนั้นเลือกลบให้เหลือแต่ส่วนที่ต้องการให้เคลื่อนไหวที่ต้องการ
อย่างงานนี้เอาตัวหุ่นยนต์ไว้ ลบขาทิ้ง แล้วก็ก้อปปี้รูปนี้หลายๆเลเยอร์อีกครั้ง
 "เอาขากูคืนมา" ตอนนี้เราจะเอารูปส่วนขาออกมาครับ กด Ctrl ค้างไว้
"เอาขากูคืนมา" ตอนนี้เราจะเอารูปส่วนขาออกมาครับ กด Ctrl ค้างไว้
แล้วคลิกเลือกเลเยอร์ที่ไม่มีขาสักอันหนึ่ง จากนั้นเลือกทำงานกับ
เลเยอร์ทั้งตัวขึ้นมาสักรูป แล้วกด Delete ตอนนี้เราจะได้ขามาแล้วครับ
 ลองกดปิดเลเยอร์อื่นทั้งหมดดูว่าได้อย่างผมหรือเปล่า ถ้าได้
ลองกดปิดเลเยอร์อื่นทั้งหมดดูว่าได้อย่างผมหรือเปล่า ถ้าได้
เราก็ได้ขามา ถ้าไม่ได้ แสดงว่าเลือกเลเยอร์ผิดชัวร์ๆ ลองอ่านแล้ว
ทำอีกรอบสังเกตว่ามีเส้นไข่ปลาอยู่ในรูปหรือไม่ ถ้ามีต้องกดที่เครื่องมือ
Ractangular Marquee Tool แล้วคลิกซ้ายที่งาน หรือกด
เพื่อยกเลิก Selection ให้เส้นไข่ปลาหายไปก่อนนะครับ
(ถ้าเส้นไข่ปลาปรากฏอยู่ จะเป็นการเลือกทำงานเฉพาะพื้นที่ ต้องเอา
ออกก่อน)ตอนนี้จะทำให้มันเคลื่อนไหวกันแล้วนะครับ
คลิกที่เลเยอร์ไม่มีขาขึ้นมาอันหนึ่ง(ถ้ามีน้อยอัน ก้อปปี้เพิ่มตอนนี้
ก็ได้ครับ อย่างน้อยควรมีสัก 3 อัน) แล้วไปที่ เมนู เลือก
Edit > Transform > Rotate เอาเม้าส์ไปวางบริเวณงานจนเม้าส์
กลายเป็นลูกศรโค้ง 2 หัว จากนั้นก็ลากให้รูปหมุนตามต้องการ
(ด้านบน มีองศาให้ดูด้วยนะครับ) พอใจแล้วกด
ที่เครื่องมือ Move Tool แล้วก็ Apply
ปิดรูปเก่า แล้วเปิดรูปใหม่ ทำเหมือนเดิม แต่ให้หมุนไปอีกทาง แล้ว Apply ซะ

ตอนนี้ท่าทางหุ่นยนต์เราก็มี 3 ท่าแล้ว เอาไปทำเป็น อนิเมชั่น ได้แล้วครับ
โดยการส่งไฟล์ทั้งหมดของเราไป Image Ready คลิกที่สวิทช์ Edit in Image Ready
 ไปที่ส่วนของเลเยอร์ เปิดเลเยอร์เท้าขึ้นมา และเลือกเลเยอร์ตัวขึ้นมา 1 รูป
ไปที่ส่วนของเลเยอร์ เปิดเลเยอร์เท้าขึ้นมา และเลือกเลเยอร์ตัวขึ้นมา 1 รูป แล้วที่กล่อง Animation ที่ด้านล่างกดที่ไอคอนสี่เหลี่ยมพับมุม เพื่อสร้างเฟรมใหม่ขึ้นมา
แล้วที่กล่อง Animation ที่ด้านล่างกดที่ไอคอนสี่เหลี่ยมพับมุม เพื่อสร้างเฟรมใหม่ขึ้นมา
แล้วเปลี่ยนเปิดปิด เลเยอร์ส่วนตัว ทีละรูป ตามที่เราต้องการ เสร็จแล้วก็ทดสอบ
ด้วยการกดที่ปุ่ม Play เพื่อดูงานเราได้แล้วครับ จะเห็นว่ารูปเรามันเคลื่อนไหวได้แล้ว
 แต่ถ้าสังเกตดีๆจะเห็นว่า ตอนตัวแกว่ง จะมีบางส่วนที่หลุดพ้นส่วนขาออกมา
แต่ถ้าสังเกตดีๆจะเห็นว่า ตอนตัวแกว่ง จะมีบางส่วนที่หลุดพ้นส่วนขาออกมา
มีทางเลือกอยู่ 2 ทางครับ คือ
1. เพิ่มส่วนขา ให้สูงขึ้นอีก โดยใช้วิธีวาดเพิ่ม
2. ดึงส่วนขาให้สูงขึ้น งานนี้ผมเลือกวิธีนี้ครับ ง่ายดี อิอิอิ คลิกที่เฟรมแรก
กดเลือกเลเยอร์ส่วนเท้า เลือกครื่องมือ Move Tool ที่กล่องเครื่องมือ
แล้วกดลูกศรขึ้นสัก 2 - 3 ครั้ง (สังเกตดู ขาทุกเฟรมเลื่อนหมด) ทดสอบดูอีกครั้ง
 ไปปรับแต่งที่ส่วน Optimize โดยปกติโปรแกรมเซ็ตค่ามาเรียบร้อยแล้ว
ไปปรับแต่งที่ส่วน Optimize โดยปกติโปรแกรมเซ็ตค่ามาเรียบร้อยแล้ว
ที่ Format เลือกให้แสดงเป็น GIF สามารถเลือกสีแบ็กกราวนด์ได้ตามรูป
เผื่อจะเปิดบนหน้าเว็บสีอื่นๆ ลองว่าถ้าแสดงภาพบนเว็บ จะเป็นอย่างไรโดยกดที่ Previw in IE
ลองว่าถ้าแสดงภาพบนเว็บ จะเป็นอย่างไรโดยกดที่ Previw in IE
 นี่จะเป็นรูปที่ปรากฏ ถ้าเราเอารูปไปแสดงบนเว็บ ถ้าตรงความต้องการแล้ว
นี่จะเป็นรูปที่ปรากฏ ถ้าเราเอารูปไปแสดงบนเว็บ ถ้าตรงความต้องการแล้ว
เซฟรูปตรงนี้ได้เลย แล้วควรกลับไปเซฟที่ Image Ready เป็น *.psd ด้วย
เพื่อเก็บไฟล์นี้ไว้เผื่อต้องการแก้ไขภายหลัง

บางครั้งรูปที่ทำมีส่วนที่ไม่แสดงภาพ และเราต้องการตัดออก
เลือกตัดเฉพาะส่วนที่ต้องการได้ที่นี่เลยครับ
และถ้าต้องการปรับขนาดรูป เลือกปรับขนาดรูปของเราได้ที่นี่ครับ
เอารูปอื่นๆมาผสม สร้างเลเยอร์อื่นๆเพิ่มเติม ฯลฯ ตามใจ ตามไอเดียของคุณ
ด้วยวิธีข้างบนหรือตามที่คุณจะลองเอาเอง


ไม่มีความคิดเห็น:
แสดงความคิดเห็น